前回のワードプレス関連記事では、ワードプレスのブログテンプレートまで決定しました。
(関連記事) 初めてのブログ作成_03ワードプレスのブログテーマ設定編
これから、具体的に記事を書いてブログコンテンツを充実させていきたいところですが、その前にブログの看板となるブログタイトルについて紹介したいと思います。
本ブログのタイトル名「Life with Ukulele ~It’s never too late to learn~」は決めていたのですが、シンプルなテキストベースにするか、自分で何かロゴを作って画像を挿入するか色々試してみました。
テキストのみのタイトルもシンプルで良かったのですが、何か一つアクセントを付けたいと思いワンポイントのロゴを入れることとしました。
無料で WEBウェブ上でロゴが作成できるサイトがネットで検索すると色々ありましたが、私は以下のロゴ作成サイトで作りました。
LOGO FACTORY (ロゴファクトリー)
このサイトは英語での表示ですが、直感的・簡単に無料でタイトルロゴが作成できたのでオススメです。
ロゴファクトリーでの当ブログタイトルのロゴ作成過程をご紹介したいと思います。
スポンサーリンク
ブログのオリジナルロゴ・タイトルをロゴファクトリーで作ってみる。
作成過程は以下の流れで、ロゴや文字の調整を迷わなければ作業自体は3分もかかりません。
1.ロゴ画像の選択
2.タイトル文字記入
3.ロゴ・文字の位置調整
4.文字の色・フォント調整
5.決定・ダウンロード
1.ロゴ画像の選択
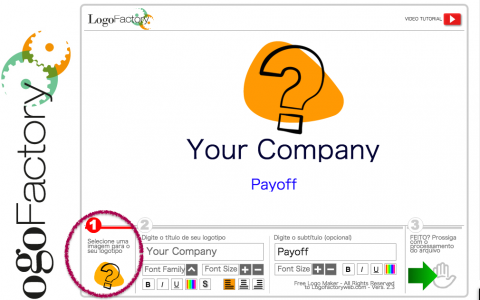
以下がロゴファクトリーのトップ画面となります。
画面中央にサンプルロゴ・タイトル文字が入っているので、それを自分の好きなロゴ・文字に変更するだけです。
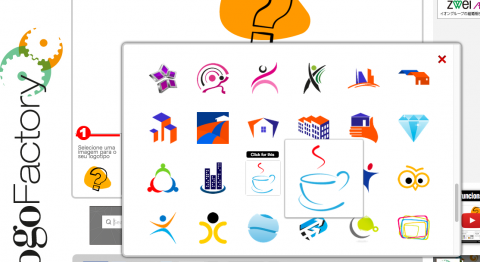
まずは左下の丸部分をクリックして好きな画像を選択します。

私が選んだのはリラックスした感じを出すために湯気の立ち上るコーヒーカップの画像です。
2.タイトル文字記入
3.ロゴ・文字の位置調整
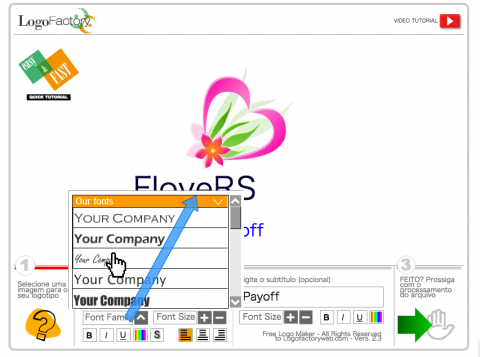
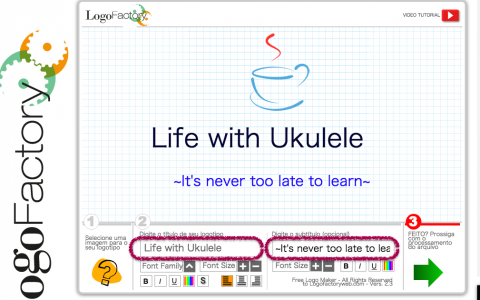
ロゴ画像を選択したら、以下の画面の囲み部分に好きなタイトル・サブタイトル等を打ち込むと、自動的に上のプレビュー画面に反映されます。
画像やテキストをクリックするとプレビュー画面の背景が方眼となるので、画像・文字の位置調整も行えます。
4.文字の色・フォント調整
ロゴ画像と文字の位置関係を調整したら、文字の大きさ・フォント・色をそれぞれ調整します。
全て決まったら右下にある矢印ボタンをクリックしてタイトルロゴを決定させます。
5.オリジナルロゴの決定、ダウンロード
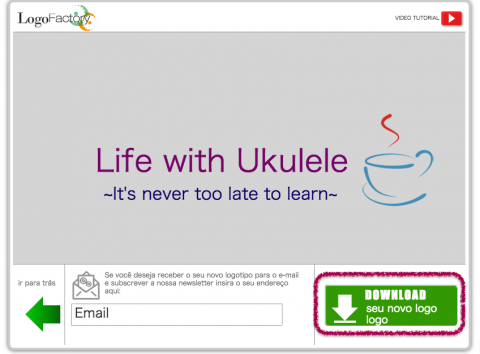
決定すると、以下画面の右下にダウンロードボタンが出ますので、こちらをクリックすれば自分が作成したタイトルロゴがJPGでダウンロードできます。
メール記入欄がありますが、こちらは記入しなくてもダウンロード可能です。

こちらのロゴを私が現在使っているワードプレスのブログテンプレート「An」の機能を使ってタイトル位置に画像を挿入します。
このAnテンプレートが優れているのは、タイトル画像の挿入の際、JPGの大きさをプレビューしながら自由にサイズ・位置調整が出来る機能が最初から付いているところで、良いサイズ・位置で設置することができました。
グーグル検索で「無料 ロゴ 作成」で色々と無料サイトが出てきますので、色々と試して自分のブログイメージに合うものを探すのも楽しい作業でした。
ここで紹介したロゴファクトリーはその中でも使いやすく、自分のイメージしていたロゴ画像もあったので採用いたしました。
こうしたオリジナルのタイトルロゴの反映も、ワードプレスで自分のオリジナルブログ作っていく楽しさの一つですね。
<2017.1.3追記>
ブログのテンプレート変更に伴い、新しい文字だけのロゴもまた本ツールで作成しました。
ただ、ロゴの背景が白になるため、本ブログテンプレートに挿入すると、テンプレートの背景色が白では無いので、貼り付けた感が出てしまい格好が悪かったです。
ロゴの背景色を消せないかとネットで調べていたら、画像の一部を透明化できる以下サイトがあり、こちらでロゴの背景色を透明にして文字だけのロゴが作れました。
使い方は簡単で、該当のロゴファイルを上記ページにドラッグ&ドロップし、透明化したい場所をクリックすると下段に透明化されたイメージファイルが作成されます。
(作成したロゴ)

サーバーのレンタル、独自ドメインの申請等、初めてのワードプレスによるブログ作成を以下の特集記事にまとめてます!
【CHECK!】特集記事(ワードプレスで初めてのブログ作成)